
ResponsivePX 还在通过拖动浏览器来调试网页元素大小么,那么你就不Fashion了,现在有了这个工具,我们可以直接通过顶部的工具条来改变网页的高度和宽度,查看在不同分辨率下的显示效果,是一个为网页调试而生的方便实用的小工具。
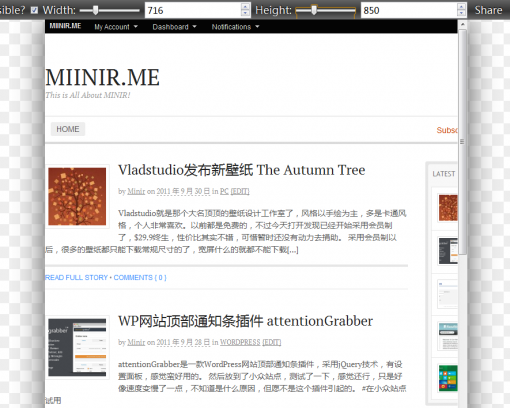
现在大多数的网站都已经采用自适应宽度来适应各种不同分辨率的客户端,但是,采用这种技术有一个缺点,就是在用CSS进行相对定位的时候,会在窗口缩小的时候改变各个元素的相对位置,以前,我们就通过手动拖动浏览器窗口来查看元素的变化,现在,有了这个小工具,我们就可以直观的看到网页访问的极限宽度,使得后面进行调整的时候有一个明确的数值参考。
特色
通过调整宽度发现网页缩放极限(breakpoint)
通过滚动条调整网页显示宽度
通过固定链接分享当前视图
不需要注册


发布评论
Stay in touch with the conversation, subscribe to the RSS feed for comments on this post.