
站点名称:PrimerCSS
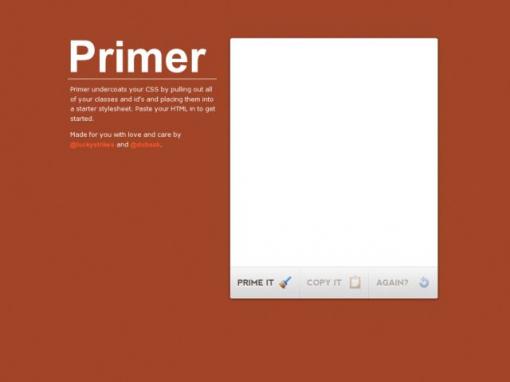
站点描述:Primer undercoats your CSS by pulling out all of your classes and id’s and placing them into a starter stylesheet. Don’t you deserve a little timesaver?
站点性质:开发工具
站点网址:进入站点
服务预览:进入预览
PrimerCSS可以帮助你找出所有HTML源代码里出现的CSS类,很多时候我们需要为现有的页面增加CSS样式,但是一个个去寻找Id和Class似乎并不那么实际,特别是大型页面。使用PrimerCSS我们只需把页面的HTML代码黏贴到空白处,点击下面的Prime It,就可以自动为你生成一个CSS模板文件,里面已经为你列出了所有在HTML代码中出现的类名称。

发布评论
Stay in touch with the conversation, subscribe to the RSS feed for comments on this post.